Agora, vamos construir a web interface do nosso aplicativo usando streamlit.
Para iniciarmos, vamos criar um novo arquivo chamado langchain_helper.py e copiar todo o nosso código para ele.
E vamos criar agora a web interface no arquivo main.py. Para isso, precisamos importar todo o código que fizemos até aqui que está agora no arquivo langchain_helper.py. Fazemos isso da seguinte forma:
import langchain_helper as lchPronto, com esse comando temos acesso a nossa função generate_pet_name().
Vamos também importar o pacote streamlit que vamos usar para criarmos a web interface.
import streamlit as stAgora, podermos começar criar a nossa web interface usando streamlit. Primeiro, vamos criar um título para o nosso site:
st.title("Gerador de Nomes de Animais")Logo após o título, vamos escrever uma linha de texto usando o método streamlit st.write(), conforme abaixo:
st.write("Aqui você pode obter ideias para dar nome ao seu novo pet")Para executar um streamlit app é um pouco diferente. Vamos usar o seguinte comando no terminal do computador:
streamlit run main.pyDepois de executar esse comando, o navegador deve se abrir com a página renderizada, mostrando o título que acabamos de criar.
Para parar a execução do streamlit app, use no seu teclado a combinação:
CTRL + cSe você quiser saber mais sobre streamlit, pode acessar a documentação aqui:
https://docs.streamlit.io/get-startedAgora, precisamos criar uma forma de o usuário informar qual é o tipo de animal que ele quer dar um nome. Para isso vamos fazer uso do selectbox, conforme código abaixo:
user_tipo_de_pet = st.sidebar.selectbox(
label = "Selecione o tipo de animal que você quer dar um nome:",
options = ("Cachorro", "Gato", "Hamster", "Cavalo", "Pássaro", "Outros")
)Vamos precisar criar uma forma do usuário informar a cor do seu animal e para isso vamos usar o objeto streamlit chamado text_input, que tem a seguinte sintaxe:
user_pet_color = st.text_input(
label = "Qual é a cor do seu animal?",
max_chars = 50,
placeholder = "Cor do seu animal"
)Agora, que já obtivemos o tipo e a cor do animal, temos que passar essas informações para a função generate_pet_name() que se encontra no arquivo langchain_helper.py que importamos como lch.
Para isso, confirmamos se o usuário preencheu o campo de texto com a cor do animal usando o if e se preencheu, passamos essas informações para a função generate_pet_name(), confome abaixo:
Obs. o st.text(response) serve tão somente para verificarmos se tudo está funcionado bem.
if user_pet_color:
response = lch.generate_pet_name(user_tipo_de_pet, user_pet_color)
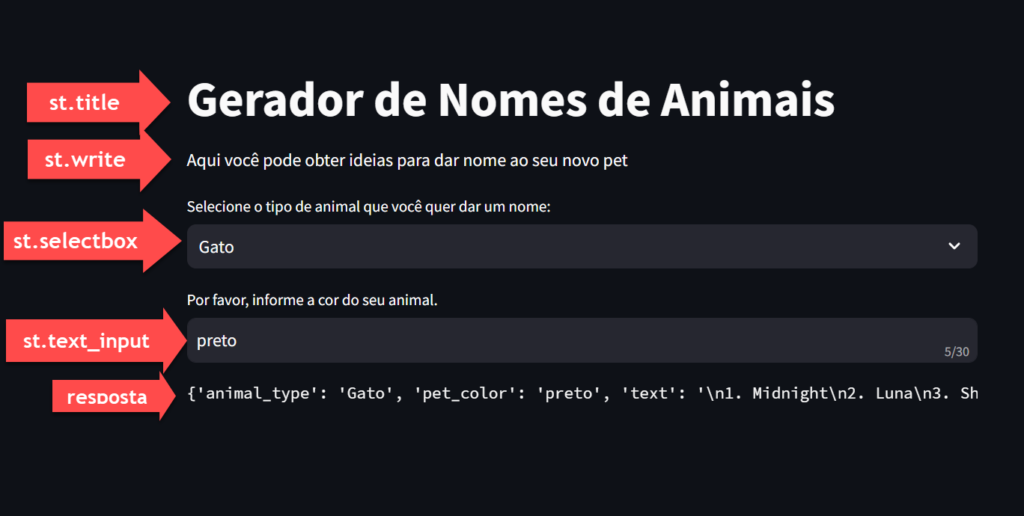
st.text(response)É assim que está a cara do nosso aplicativo até o momento.

Observe que temos os quatro objetos streamlit que programamos:
- o título: st.title;
- um texto: st.write;
- um dropdown menu, chamado aqui de st.selectbox;
- um st.text_input.
Ao final, nós temos a resposta obtida do LLM.(modelo de linguagem)
Agora, precisamos formatar melhor essa resposta e para isso faremos o seguinte:
Vamos colocar um output key, lá no construtor do nosso LLMChain objeto que se encontra no arquivo langchain_helper.py.
name_chain = LLMChain(llm=llm, prompt=prompt_tamplate_name, output_key="pet_name")
E agora, voltamos no arquivo principal main.py e fazemos a seguinte adição:
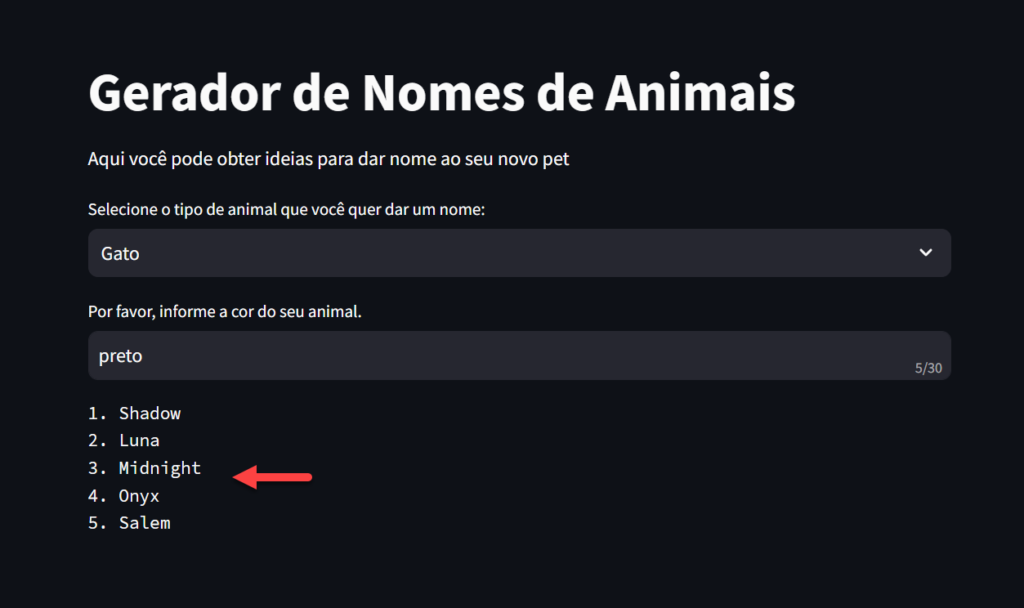
st.text(response['pet_name'])Podemos agora, executar o web app para ver o resultado:

Vamos ver como ficou o nosso script no arquivo
from langchain_openai import OpenAI
from langchain.prompts import PromptTemplate
from langchain.chains import LLMChain
from dotenv import load_dotenv
load_dotenv()
def generate_pet_name(animal_type, pet_color):
#Criando uma instância(objeto) da classe OpenAI, passando um único parâmetro ao construtor.
llm = OpenAI(temperature=0.7)
prompt_tamplate_name = PromptTemplate(
input_variables=['animal_type', 'pet_color'],
template="I just got a {pet_color}{animal_type} and I would like to give it a name. Could you please, helpe me with that? Could you suggest 5 names for my pet?"
)
#Vamos passar o nosso prompt, e receber a resposta da LLM, usando o nosso objeto llm.
name_chain = LLMChain(llm=llm, prompt=prompt_tamplate_name, output_key="pet_name")
response = name_chain({'animal_type': animal_type, 'pet_color': pet_color})
return response
if __name__ == "__main__":
print(generate_pet_name("Dog", "black"))Vamos ver como finalmente ficou o nosso script do arquivo main.py:
import langchain_helper as lch
import streamlit as st
st.title("Gerador de Nomes de Animais")
st.write("Aqui você pode obter ideias para dar nome ao seu novo pet")
user_tipo_de_pet = st.selectbox(
label = "Selecione o tipo de animal que você quer dar um nome:",
options = ("Cachorro", "Gato", "Hamster", "Cavalo", "Pássaro", "Outros")
)
user_pet_color = st.text_input(
label = "Por favor, informe a cor do seu animal.",
max_chars = 30,
placeholder = "Cor do animal"
)
if user_pet_color:
response = lch.generate_pet_name(user_tipo_de_pet, user_pet_color)
st.text(response['pet_name'])Pronto, esta etapa do nosso projeto está concluída. Criamos um streamlit web app usando LangChain e Python para criar um gerador de nomes de animais.
O usuário informa o tipo e a cor do animal na web interface o script recebe essas duas variáveis, envia para o LLM e recebe e imprime a resposta para o usuário.
Execelete! Isso é uma conquista!